Amitié Strasbourg-Japon
Le Client// Amitié Strasbourg-Japon
Mon Rôle// Designer UI/UX
L’Année// 2024
Le Contexte
Le but d'Amitié Strasbourg-Japon est de créer un lien entre le Japon et Strasbourg (ainsi qu'avec la région alsacienne plus large). Notre équipe a contacté cette organisation dans le cadre de notre stage pour refaire entièrement leur site web existant.
Le Problème
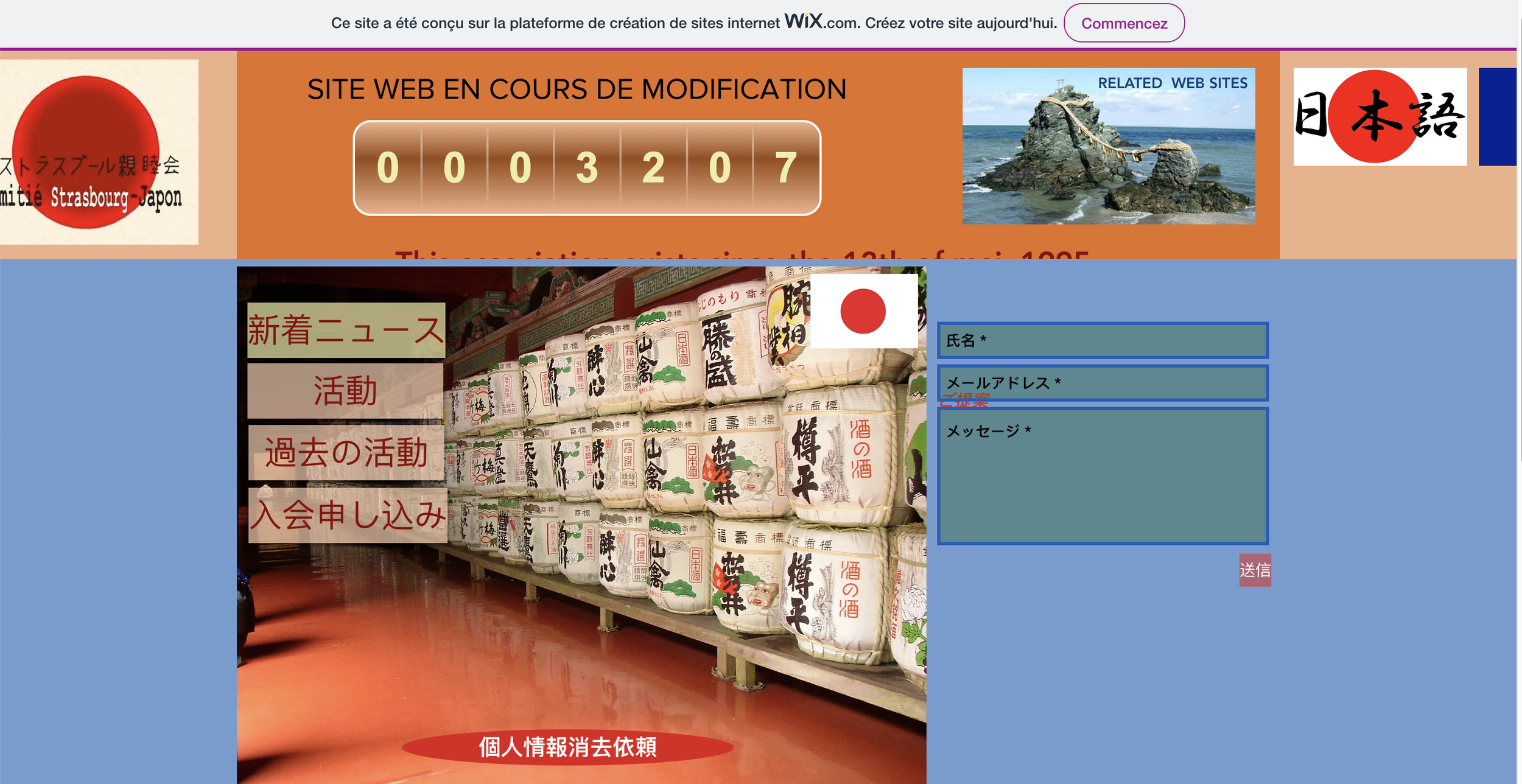
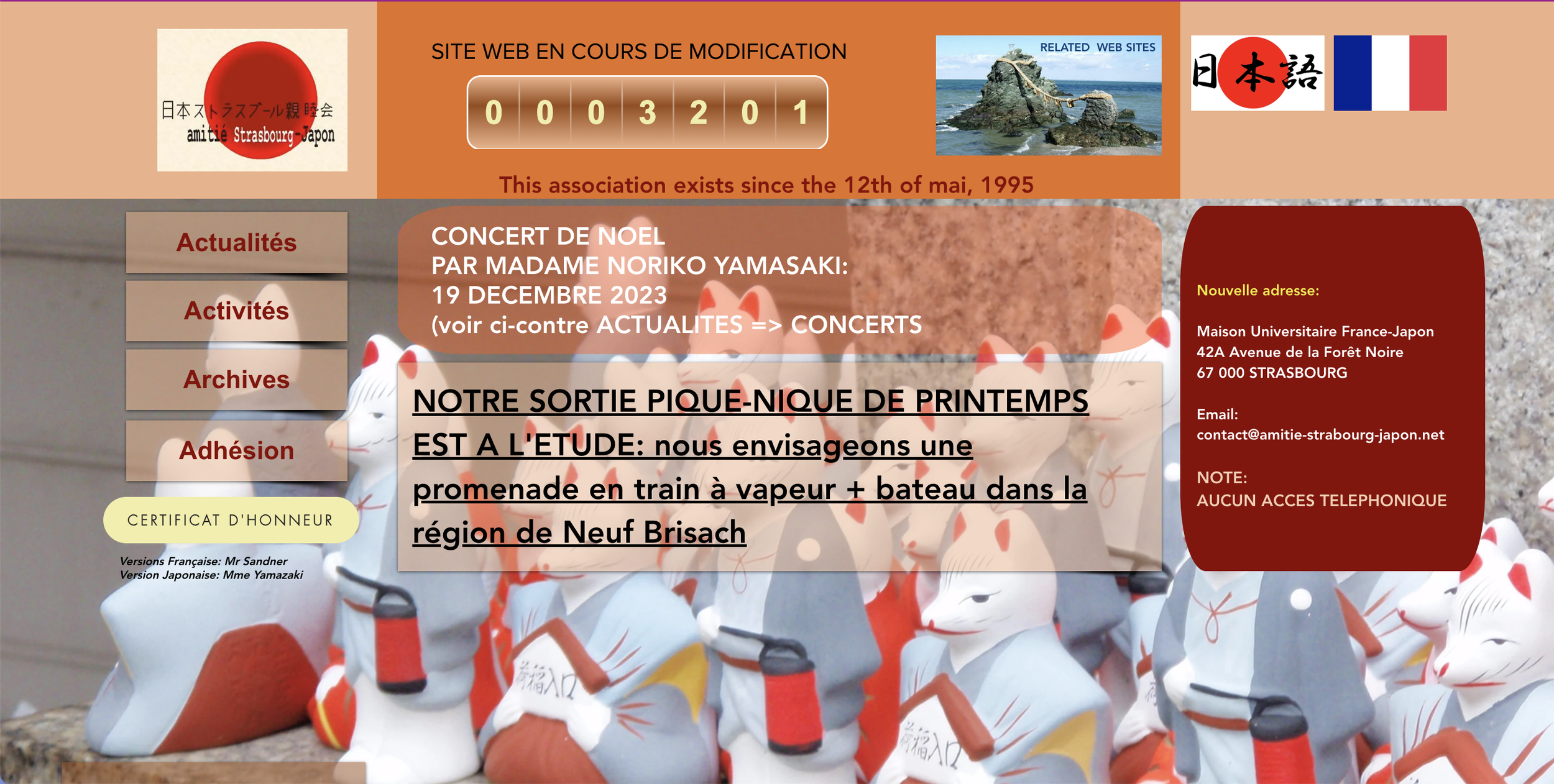
Le site web existant était obsolète, non fonctionnel et mal conçu. Il y avait des liens qui ne fonctionnaient pas et des problèmes techniques qui empêchaient les visiteurs de bénéficier d'une expérience utilisateur agréable. L'organisation voulait que nous refassions complètement le site web à partir de zéro.
Mon Influence
Ma contribution à ce processus était principalement axée sur l'esthétique et la conception du site web, en travaillant en collaboration avec mes coéquipiers ainsi qu'avec l'organisation. J'ai travaillé de manière constante et proposé de nouvelles façons d'améliorer l'apparence et la fonctionnalité du site web. Des réunions bihebdomadaires à mensuelles étaient organisées avec les membres de l'association pour obtenir des retours d'informations et des critiques supplémentaires.
La Recherche
Évaluation de l’état actuel
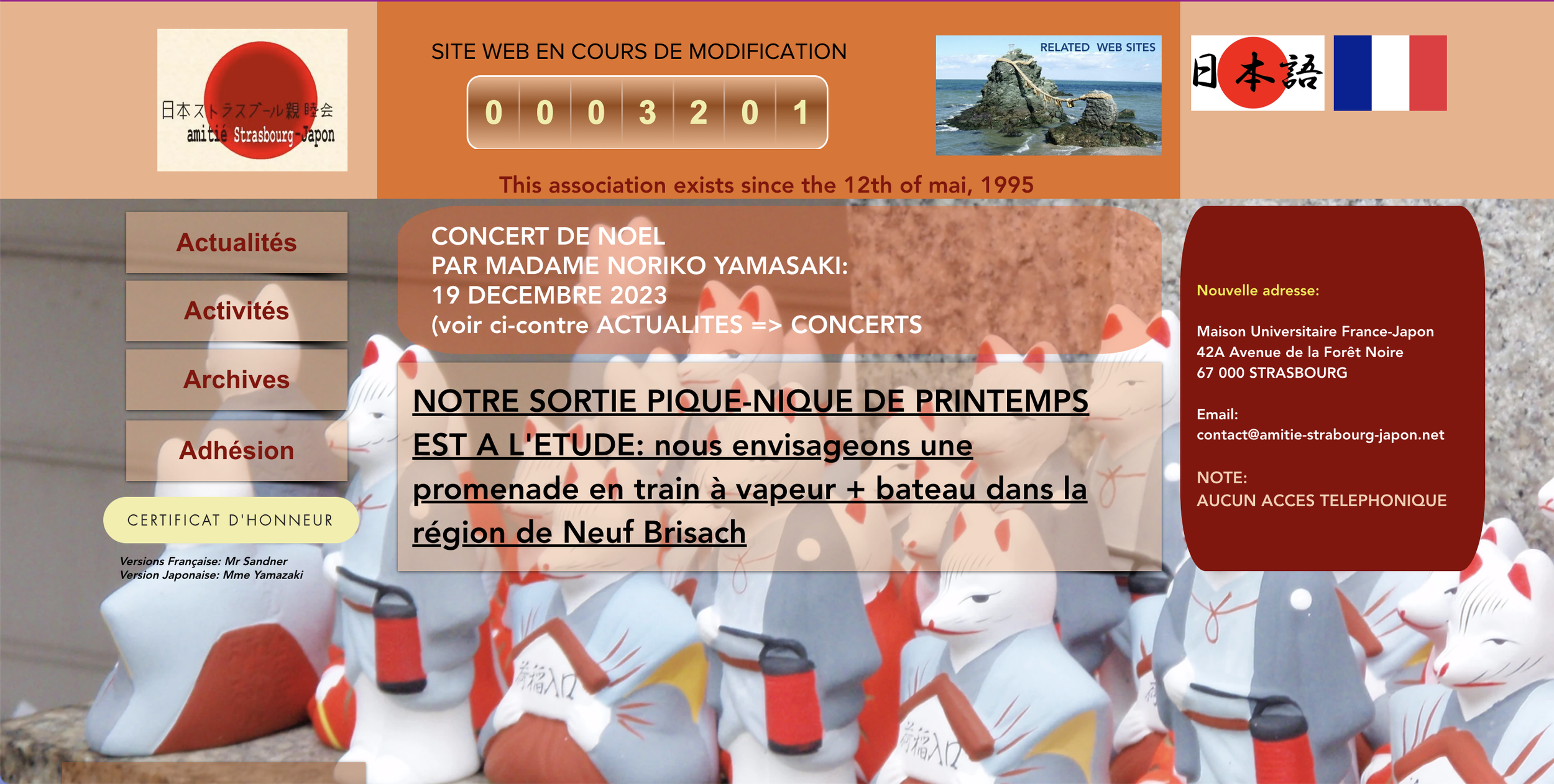
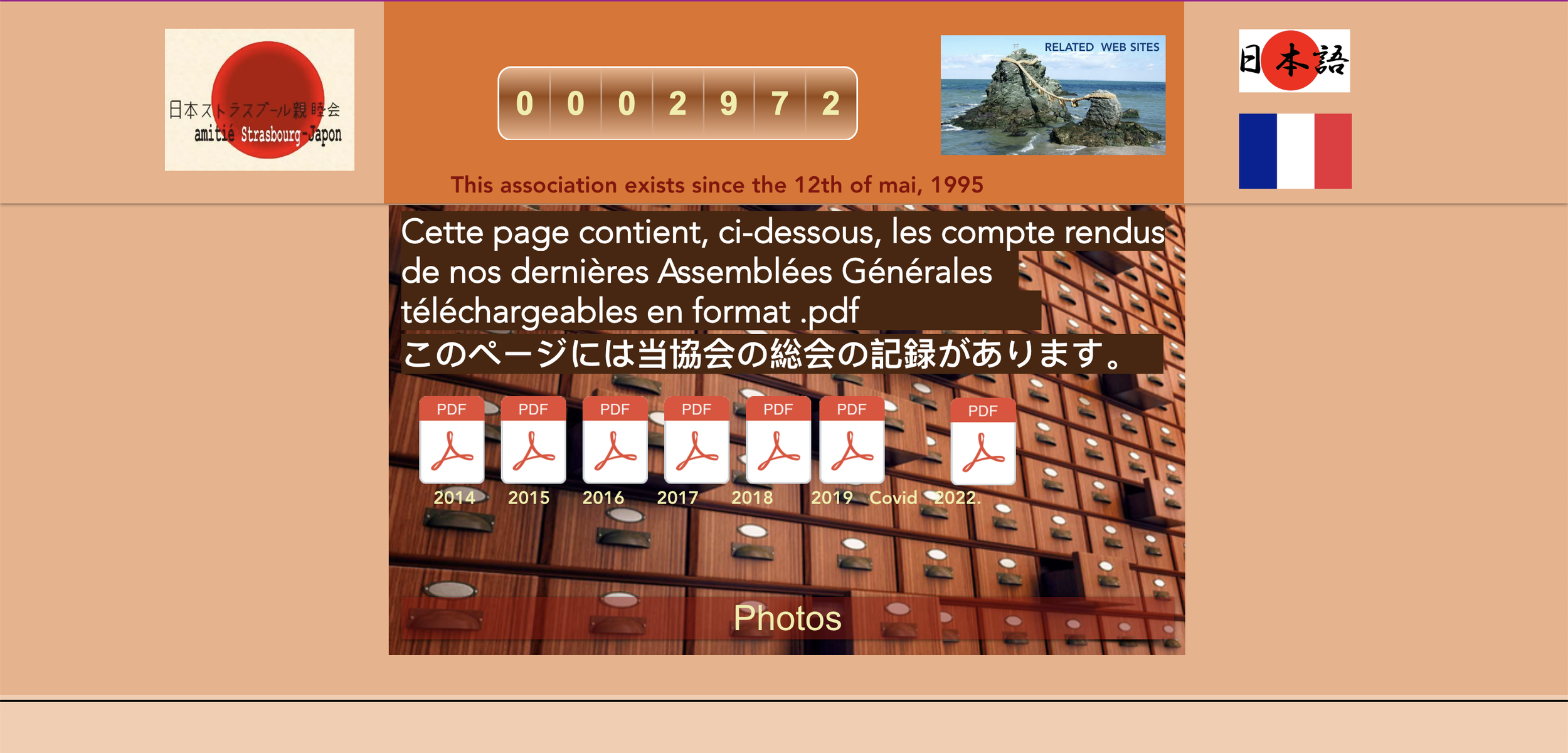
Le processus a débuté par la connaissance du produit existant actuel et l'évaluation du format du site web afin de comprendre ce qui pourrait être amélioré, ainsi que les pages nécessaires pour l'organisation.
Avoir une interface facile à lire
Actuellement, l'esthétique du site web est obsolète, manque de hiérarchie visuelle et les éléments du site web sont trop entassés.
Navigation Globale
La barre de navigation à gauche disparaît sur certaines pages et n'est pas présente sur l'ensemble du site, ce qui rend la navigation fastidieuse.
Flux utilisateur et tâches
J'ai créé un flux de tâches utilisateur pour le processus de devenir membre de l'organisation, qui est une fonctionnalité clé sur laquelle les membres ont insisté.
Le flux de tâches concerne un visiteur qui n'a pas assisté à des événements et découvre le site web et l'organisation pour la première fois.
Les Wireframes basse fidélité
Après avoir confirmé le flux utilisateur et les tâches, j'ai créé les wireframes lo-fi pour tester la première expérience initiale qu'aurait un visiteur. Après la première critique et les retours, j'ai apporté plusieurs révisions.
Les éléments qui faisaient défaut dans les wireframes lo-fi et auxquels j'ai dû prêter attention pour les corriger dans le prototype hi-fi étaient :
Meilleur flux de navigation
En-tête, pied de page et barre de navigation plus élégants et plus fins
Meilleur espacement
Éliminer les éléments redondants (texte, titres)
L'association voulait conserver son ancien logo carré/rectangulaire
Hiérarchie visuelle pour rendre les informations les plus pertinentes immédiatement apparentes
Kit d’UI et de graphisme
L'organisation souhaitait spécifiquement une palette de couleurs simple mais accrocheuse, en veillant à ce qu'elle corresponde au thème du Japon. Nous avons opté pour le rouge et le blanc comme couleurs dominantes, avec une touche de rose pour mettre en évidence les éléments importants et à utiliser comme bordure. Nous avons mis à jour l'ancien logo, tout en conservant une grande partie du design et de l'esthétique d'origine. Je voulais m'assurer que le site représentait bien l'organisation, tout en lui donnant un attrait moderne et élégant pour le vingt et unième siècle.
Le Prototype haute fidélité
Basé sur les tests de convivialité et les critiques, j'ai réalisé les wireframes haute fidélité ainsi qu'un prototype.
La Conclusion
Pensées finales
En terminant le prototype, je pense avoir atteint les objectifs définis par l'organisation, tout en améliorant les aspects esthétiques et d'utilisabilité du site. J'ai conçu la version web et mobile du site d'Amitié Strasbourg-Japon, offrant le choix entre le français (par défaut) et le japonais comme langues.
Si j'avais eu plus de temps, j'aurais aimé créer une version en anglais également, car Strasbourg est très internationale et de nombreuses personnes ne sont pas tout à fait à l'aise avec le français. J'aurais également aimé inclure plus d'aspects interactifs, tels que des curseurs ou des graphiques animés.
Quelle est la prochaine étape?
Mise en œuvre du design et transfert
Étant donné que le design a été testé et approuvé par l'organisation, la prochaine étape consisterait à démarrer le développement du site. Je participerai également à l'aspect codage du site, de sorte que tout problème pouvant survenir puisse être clairement communiqué et rapidement traité.
Maintenance
La maintenance du site sera assurée par l'organisation désormais. En prévision de cela, le site a été conçu de manière à ce que les mises à jour et révisions en cours (utilisant Wordpress) soient largement à la portée de l'organisation.
Comparison
〰️
Comparison 〰️
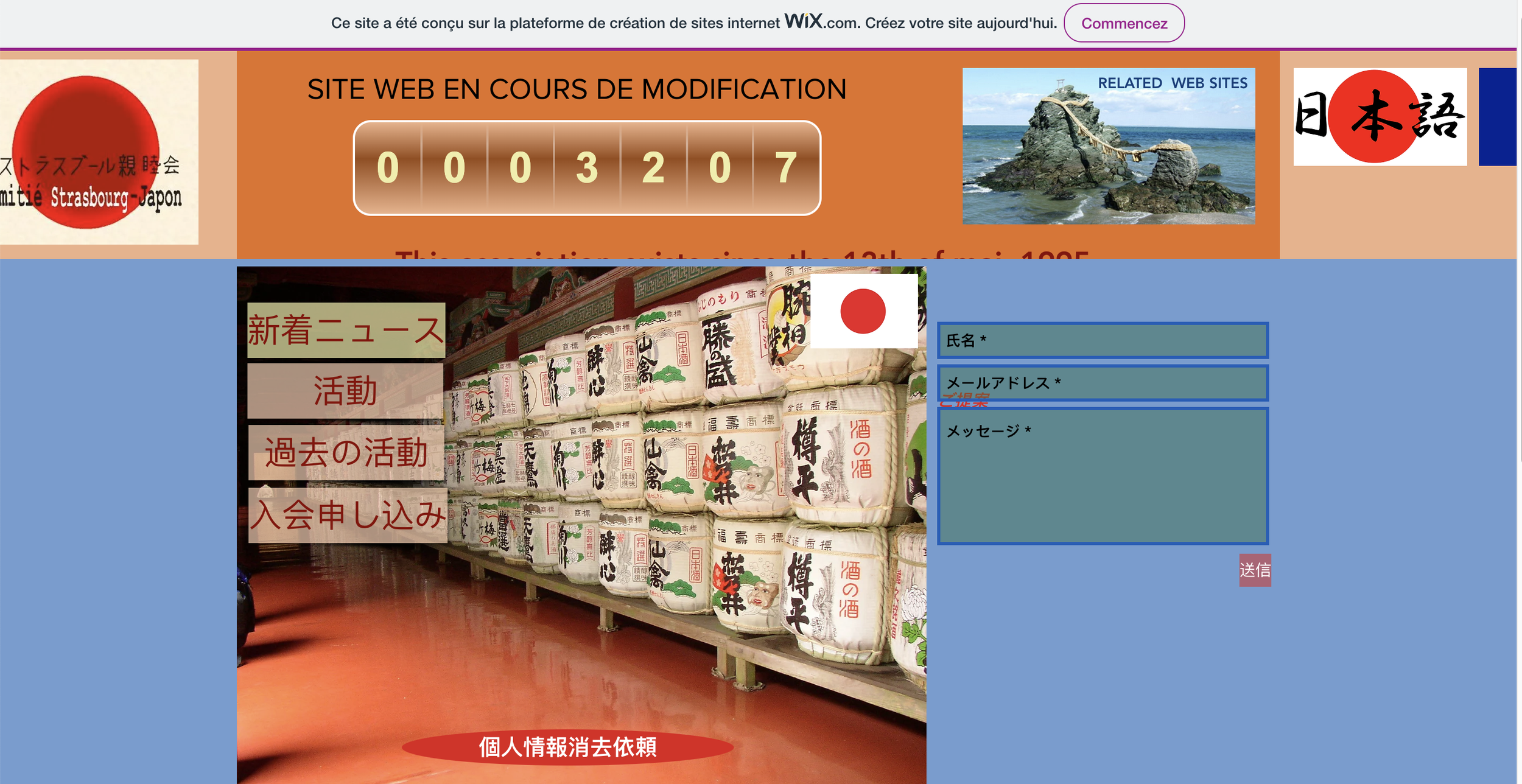
Capacité de changer des langues immédiatement
Actuellement, pour accéder à la langue japonaise, nous devons d'abord aller au formulaire de contact avant de pouvoir voir la page d'accueil/navigation en japonais.
Recommandations initiales
Voici quelques questions auxquelles notre équipe a tenté de répondre concernant le nouveau site web mis à jour :
Quel est l'objet de cette organisation ?
Pour qui est destiné ce site web ?
Quelle fonction ou quelle valeur apporte l'organisation ?
Quelle fonction ou quelle valeur apporte le site web ?
Persona
Suite aux discussions que nous avons eues avec les membres de l'organisation, nous avons créé deux personas basés sur les profils des participants de l'organisation. Cela m'a permis de mieux comprendre l'utilisateur pour le processus de conception final.
Idéation
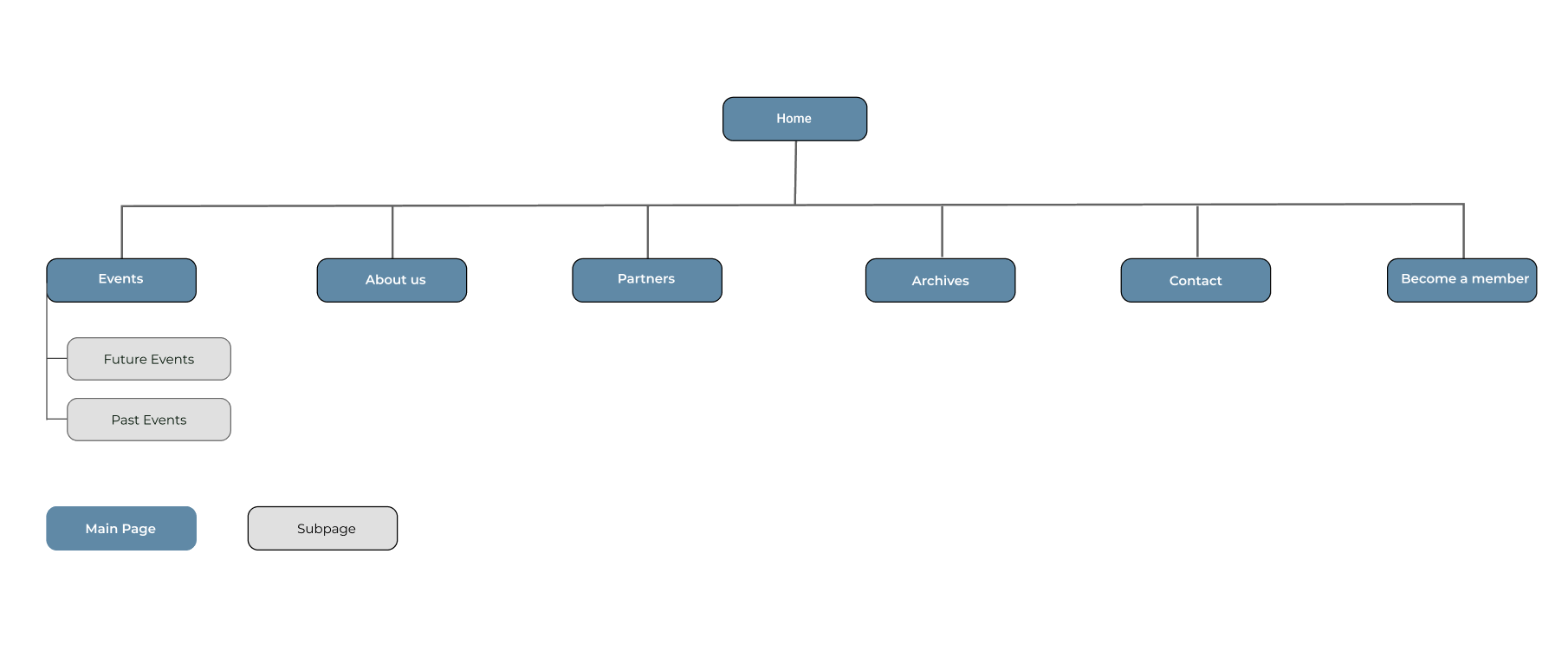
Plan du Site
En fonction des demandes du client ainsi que des idées découlant de la création des personas, mes coéquipiers et moi avons créé le contenu nécessaire pour le site web. Avant la refonte, le site de l'association était peu attrayant et difficile à naviguer. Le client et moi avons mis l'accent sur une navigation facile et rapide.
Dans ce processus, nous avons veillé à ce que le visiteur puisse accéder facilement à n'importe quelle partie du site web en deux clics maximum.